作成したサイトの外観
Djangoとbootstrap5を使って、自分の取り組みを紹介するサイトを作りました!
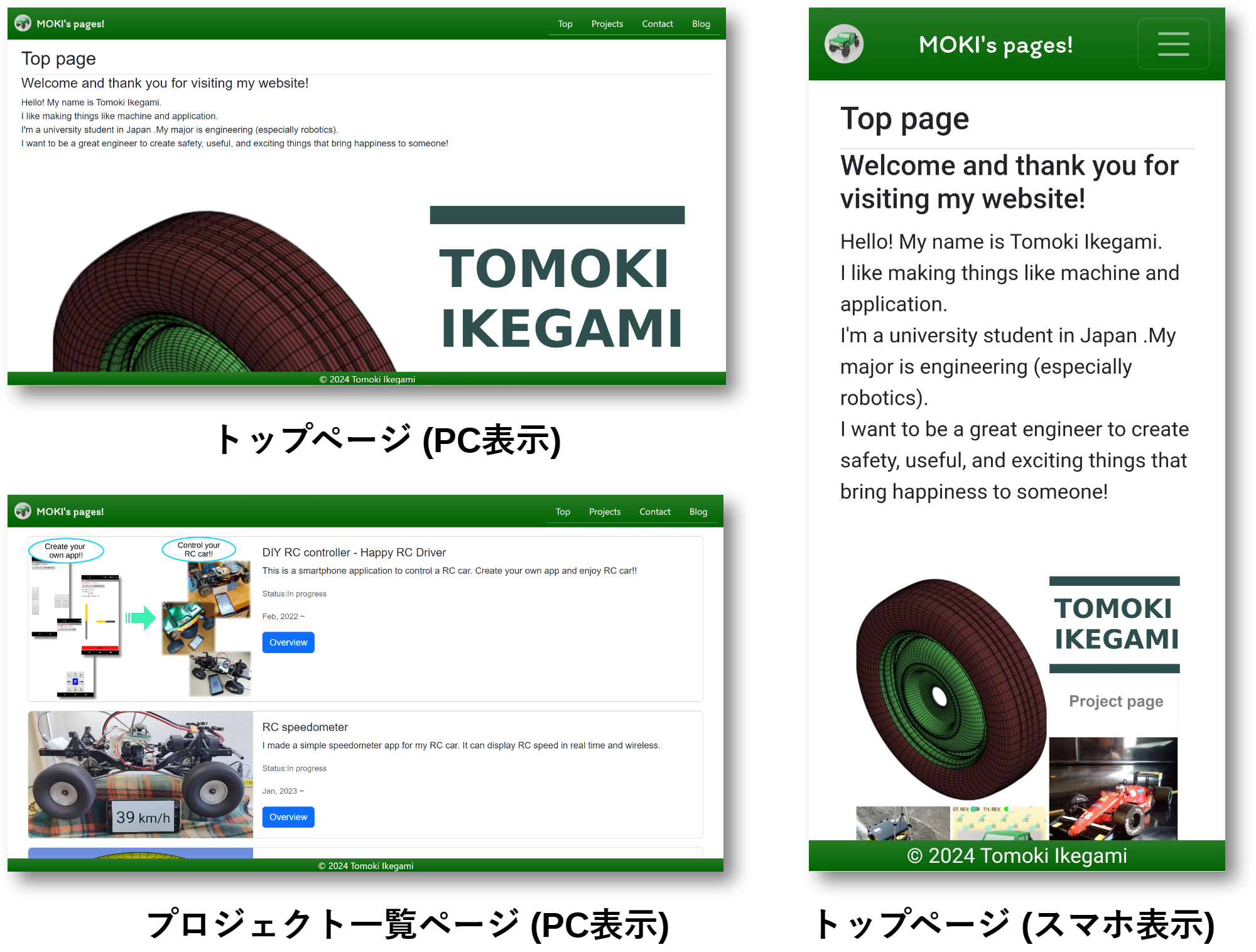
下の画像が作ったページの外観です。スマホでもPCでも見やすいレイアウトとなるように工夫しました。

☝ 作ったサイト
色々なサイトや友達の意見を参考にしながら、ページのデザインから動作の作成、デプロイまで行いました。
サイトへのアクセス
PythonAnywhereにデプロイしました。下のリンクをクリックすると、作ったサイトがご覧いただけます。
参考文献
- Bootstrap公式ドキュメント、(https://getbootstrap.jp/)
- Quita(@Saku231)「Django(Python)でシステム開発できるようになる記事_入門編」、(https://qiita.com/Saku731/items/ed64190a12a4498b9446)
- 電脳世界「8.Djangoでモデルからデータを取り出して表示」、(https://denno-sekai.com/django-objects-get/)
- Django Girls「デプロイ!」、(https://tutorial.djangogirls.org/ja/deploy/)
- Quita(@mizu4my)「【Django】DjangoアプリをPythonAnywhereにデプロイする方法」、(https://qiita.com/mizu4my/items/ffd4281016d656421762)